Photo by Leone Venter on Unsplash
Esta es una lista de 5 extensiones y temas para VS Code que uso a menudo y encuentro útiles.
ES7 React/Redux/GraphQL/React-Native snippets ✂️
Esta extensión permite utilizar una gran cantidad de fragmentos de código para crear componentes o importaciones más rápidamente. Lo primero que hago después de crear un nuevo archivo de componente de React es usar esta extensión, que autocompleta la parte inicial de un nuevo componente simplemente escribiendo rafc + enter 🤯
👉 GitHub

Code Spell Checker
🔗 Visual studio Marketplace 🇬🇧
Este es un _ verificador gramatical para VS Code_, perdí la cuenta de cuántas veces esta extensión me salvó de errores tipográficos. Cuando escribe mal una palabra en inglés como variable o cadena, la extensión imprimirá un subrayado azul, y puede corregirlo con un clic derecho y ver si en las palabras sugeridas hay la que se necesita.
👉 GitHub

vscode-styled-components
Utilizo muchos styled-component y gracias a esta extensión CSS permanece coloreado como normal, de lo contrario se considerará como una cadena, y sería solo texto verde
👉 GitHub

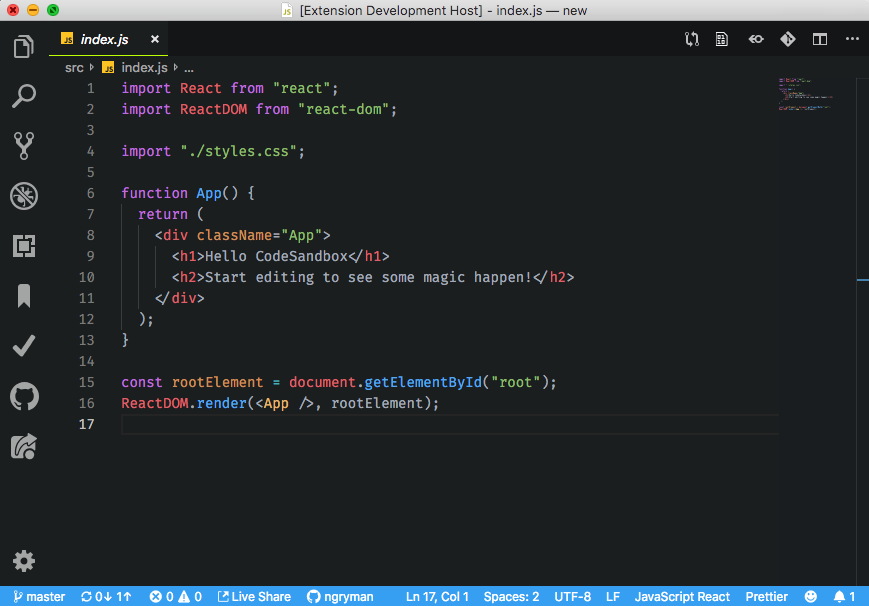
CodeSandbox Theme
A menudo codifico en CodeSandbox, y luego uso ese código en mi proyecto, prefiero mantener la consistencia del tema, por eso lo uso
👉 GitHub

Git Graph
Git Graph te ofrece una vista realmente agradable de tus ramas también, puede realizar acciones de Git, ver detalles de confirmación y cambios de archivo, comparar dos confirmaciones haciendo clic en una confirmación, revisión de código, etc.
👉 GitHub

